Front-end Development
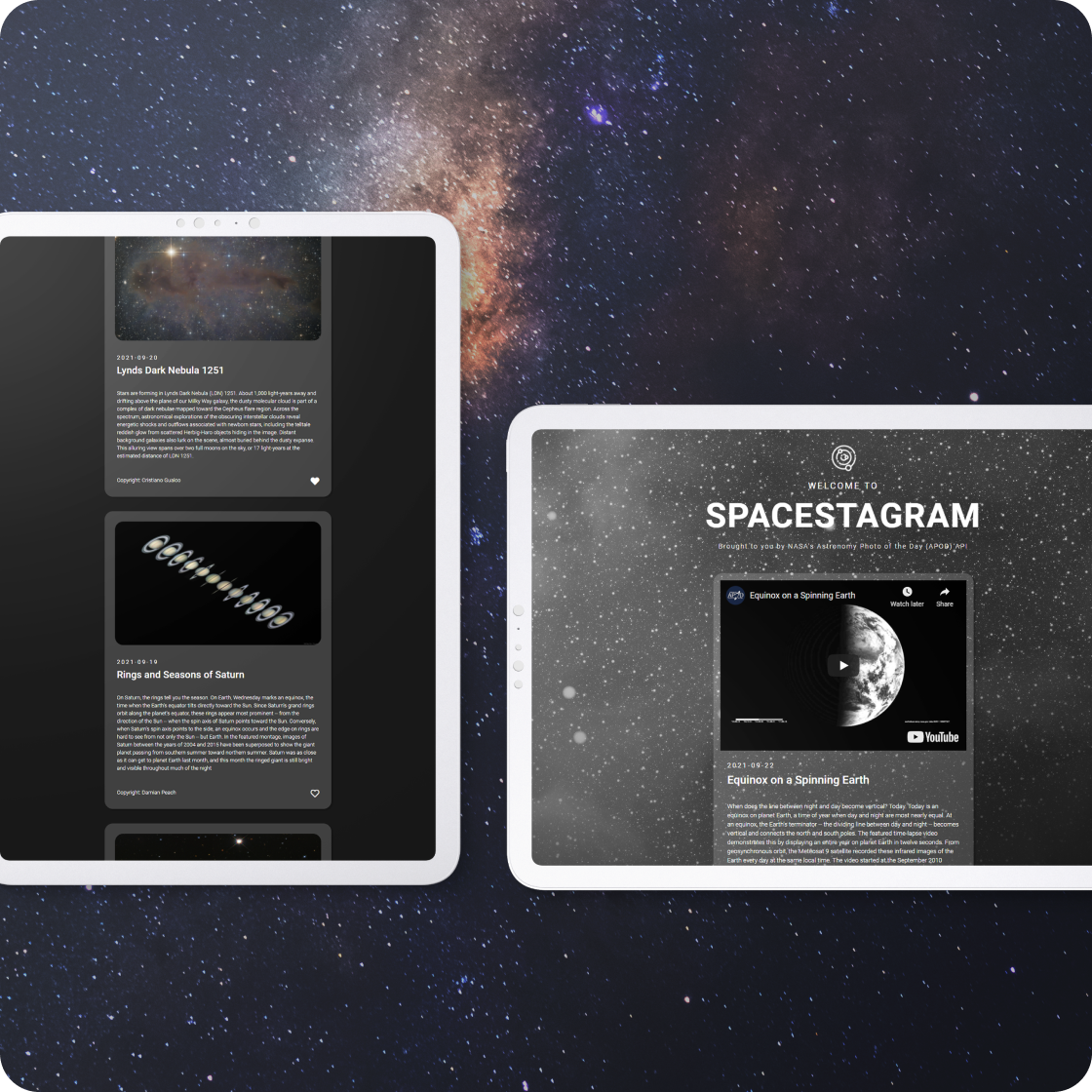
Spacestagram
This was my first solo project done outside of a workshop/bootcamp setting and is
my entry for Shopify's Frontend Intern Challenge (Winter 2022).
We were tasked with building an app that would pull images from NASA's Astronomy Photo
of the Day (APOD) API, or other APIs, and display general information about the image as well as add
a like/unlike feature. There were some other bonus features that were suggested but I only managed
to add the loading state bonus feature.
Tools + Languages
Web Development: HTML, CSS, JavaScript, React, API integration, Bootstrap Framework, Git Version Control
Design: Figma, Photoshop
View Project
Challenges
I had very little time to code this project as it was due September 21st and I had
just finished my front-end workshops on September 19th. Although I felt
unqualified for the challenge, I decided to give it my best shot and went to work
immediately.
The most challenging thing for me, besides the
time constraint, was having to use JavaScript and React. I understood on a conceptual level what
needed to happen in order to create the app but it was difficult trying to learn new syntax
and concepts that I had never used in bootcamp before.
Solutions
Ultimately for time's sake, I utilized various tutorials, StackOverflow posts, and my own code to frankenstein the app together so that it met at least the minimum technical requirements and one bonus feature on their list. Was it the ideal solution? Absolutely not. But I managed to make it work and fundamentally understood how things were working together.
Learning Points
I learned a few new things like state management in React, reversing arrays, and utilizing packages from the npm registry. I also learned that it's usually better to start with the mvp idea and then build additional features afterwards!