UX Design
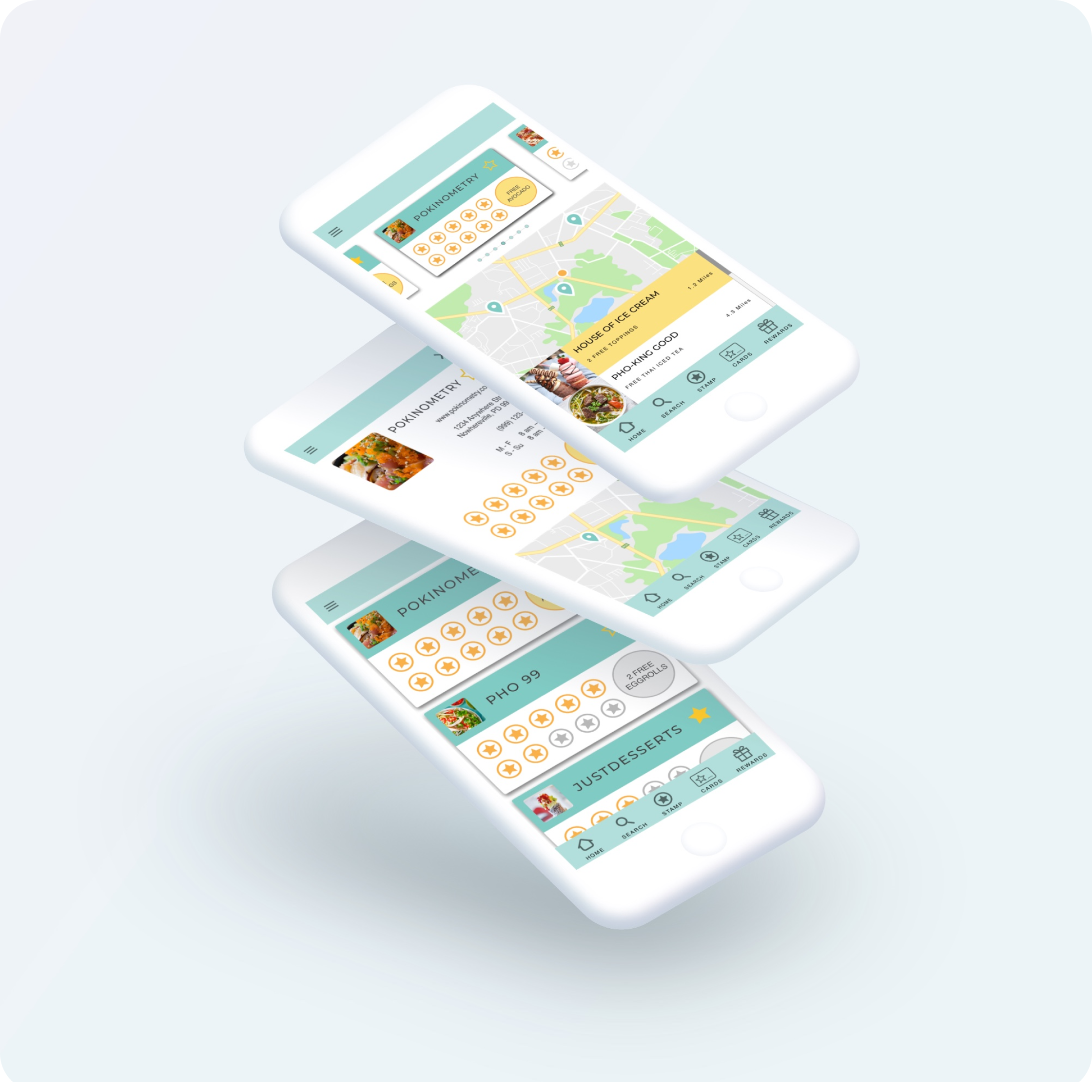
STAMPD App
My capstone project completed for Springboard's UX Design track in
2018.
The
bootcamp guided us through the UX design process to discover, define,
ideate, prototype, then finally implement the solution to our problem of choice. This is not a
working app but just a mock-up of one as I did not have coding experience to make the
app.
Tools + Languages
UX Research: User Personas, Empathy Maps, MVPs, Sitemap, User Flows, Card Sort, Competitive Analysis, Interviews
Design: Sketch, InVision, Photoshop, Wireframes, Logo Design, Lo/Hi-Fidelity Mockups
View Project
The Problem
I identified a problem where many customers who partake in a business loyalty program, like stamp cards, tend to misplace and therefore not redeem rewards they'd otherwise be eligible for. Another issue was that some customers had so many stamp cards they didn't want to carry them around because of wallet bloat.
Solution
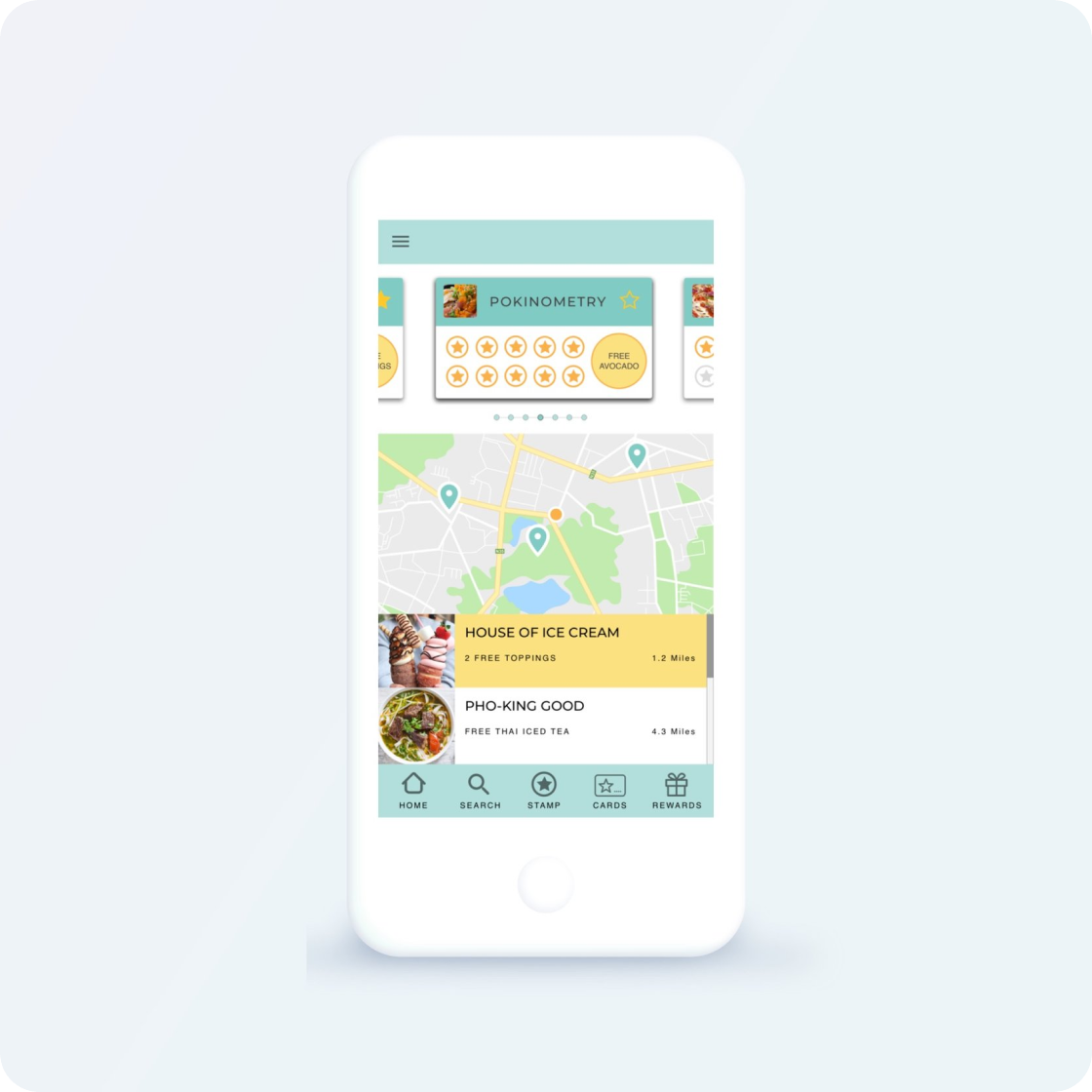
My solution to the problem was to create a customer retention/loyalty app that can hold digitzed versions of stamp cards so you'd never lose your cards nor forget to bring them. Businesses would be able to setup business accounts and offer promotions/discounts via the app and stamping cards with a simple QR code scan off receipts or screen.
Learning Points
Good research takes time and effort but can produce valuable insights on users'
needs and behaviors.
While conducting the research, I had to constantly remind myself to
take
a step back and not to assume my opinions were what users wanted. Rather, look at the data and let
that dictate what's better for the solution because ultimately, that's who we are designing the
product for.